|
Size: 3330
Comment:
|
Size: 4343
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 59: | Line 59: |
| * 로그인, 사용자, 그룹관리 | |
| Line 108: | Line 109: |
Recursive relationship {{{#!python class Person: name = Model.CharField(maxlength=30) father = Model.ForeighKey('self') mother = Model.ForeighKey('self') }}} Custom SQL {{{#!python def my_custom_sql(self): from django.db import connection cursor = connection.cursor() cursor.execute("SELECT foo FROM bar WHERE baz = %s", [self.baz]) row = cursor.fetchone() return row }}} Integrating with a legacy database {{{ django-admin.py inspectdb --settings=path.to.settings > models.py }}} 로그인 (urls.py) {{{#!python urlpatterns = patterns('', (r'^login/', 'django.contrib.auth.views.login', {'template_name': 'login.html'}), (r'^logout/', 'django.contrib.auth.views.logout', {'next_page': '/asdf/'}), ) }}} Testing framework * application root에 tests.py unittest 파일 생성 * 수행은 '''manage.py test''' * 매 테스트마다, 임시 데이터베이스 생성 후, 테스트 수행 |
발표자료준비
[Django] 발표자료 준비 in Framework2.1(세미나 준비를 위한 임시공간)
[http://forum.rubykr.org/ 루비사용자모임]
- [wiki:Blog/251 yong27 블로그]
프레젠테이션 파일 : attachment:Django.ppt (잦은 갱신 요망)
관련자료들
설명시 사용할 예제 모델
간단한 블로그
1 from django.db import models
2
3 class Post(models.Model):
4 title = models.CharField(maxlength=200)
5 content = models.TextField(maxlength=2000)
6 ctime = models.DateTimeField(auto_now_add=True)
7 mtime = models.DateTimeField(auto_now=True)
8 is_public = models.BooleanField()
9 tags = models.ManyToManyField('Tag')
10
11 class Comment(models.Model):
12 post = models.ForeignKey(Post)
13 who = models.CharField(maxlength=30)
14 content = models.TextField(maxlength=1000)
15
16 class Tag(models.Model):
17 name = models.CharField(maxlength=30)
관리자 인터페이스 간단 시연
위 모델을 admin 으로 데이터 입출력, 및 디스플레이 방법 시연
토론 준비
지난 모임에서 거론된 토론주제
- ORM
- 테이블 관계 설정
- 데이타 검증
- 관리자 인터페이스
- 뷰, 템플릿
- URL 구조
그밖에 황대산님과의 이야기를 통해
- [AJAX] 구현예제
- 일반적인 개발 프로세스
- DB 특정 기능들 (self join, 정의되지 않은 객체이름 사용, custom SQL, legacy DB쓰기)
- url 임의 매핑
- 템플릿에 변수넘기기
- 테스팅 프레임워크
- 변경된 DB의 migration
- 로그인, 사용자, 그룹관리
데이터 검증 관련 코드 : 데이터 입력부분 view는 다음처럼,
1 def create_post(request):
2 manipulator = Post.AddManipulator()
3 if request.POST:
4 new_data = request.POST.copy()
5 errors = manipulator.get_validation_errors(new_data)
6 if not errors:
7 manipulator.do_html2python(new_data)
8 new_post = manipulator.save(new_data)
9 return HttpResponseRedirect("/blog/%i/" % new_post.id)
10 else:
11 errors = new_data = {}
12
13 form = forms.FormWrapper(manipulator, new_data, errors)
14 return render_to_response('blog/create_form.html', {'form': form})
[AJAX] 구현예제 : 따로 javascript 를 제공하지 않는다. 직접 구현하거나, prototype 등의 라이브러리 따로 추가하여 사용 가능
<script src="js/prototype.js" type="text/javascript"></script>
<script type="text/javascript">
function check() {
new Ajax.Updater('result', '/rpc/', {
method: 'get',
parameters: 'id=' + id
});
}
</script>
<form onsubmit="check(); return false;">
...
</form>
<div id="result">
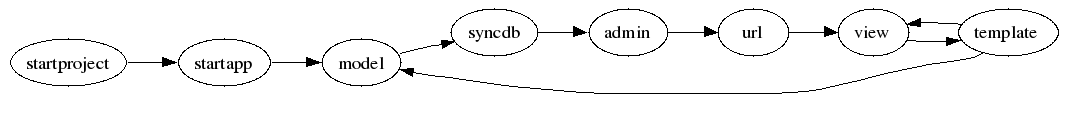
</div>일반적인 개발 프로세스

Recursive relationship
Custom SQL
Integrating with a legacy database
django-admin.py inspectdb --settings=path.to.settings > models.py
로그인 (urls.py)
Testing framework
- application root에 tests.py unittest 파일 생성
수행은 manage.py test
- 매 테스트마다, 임시 데이터베이스 생성 후, 테스트 수행
 BioHackersNet
BioHackersNet