|
Size: 1457
Comment:
|
Size: 4289
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| #acl Known:admin,read,write,delete,revert All:read 약간의 테스트 -- yong27 [[DateTime(2005-07-02T12:13:53Z)]] |
#acl Known:admin,read,write,delete,revert,admin All:read,write |
| Line 4: | Line 3: |
| 약간더 테스트.. -- ["cyppi"] [[DateTime(2005-08-24T02:00:19Z)]] | homepage.mac.com 이 뭐하는 사이트더냐 |
| Line 6: | Line 5: |
| 제대로 좀 돼라.. -- ["terra19"] [[DateTime(2005-08-24T02:09:58Z)]] | ||<rowbgcolor="yellow">으하|| |
| Line 8: | Line 7: |
| {{{ #!latex x^2 + y^2 +1 = r^2 +1 +1 |
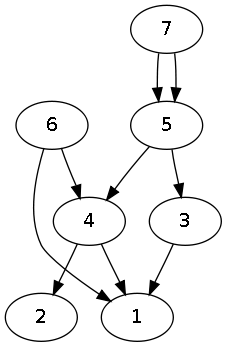
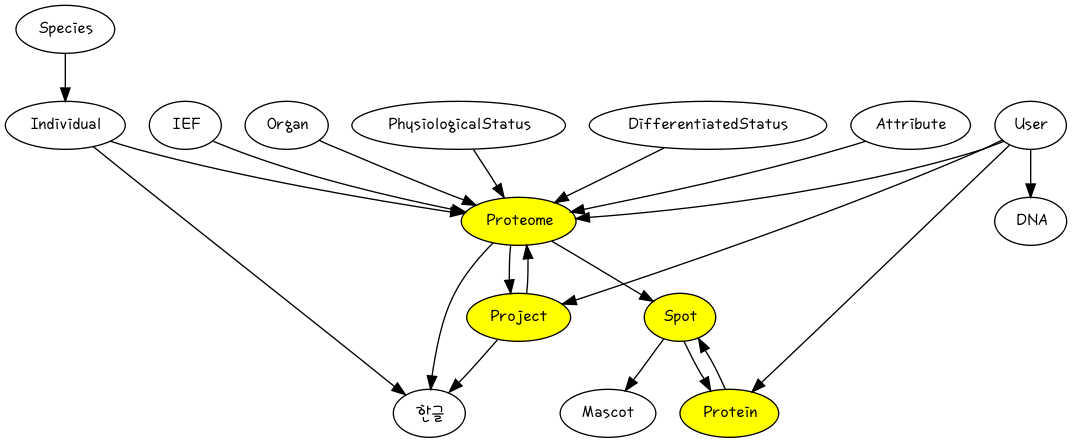
{{{#!dot digraph G { 3 -> 1 4 -> 1 4 -> 2 5 -> 3 5 -> 4 6 -> 1 6 -> 4 7 -> 5 7 -> 5 } }}} {{{#!dot digraph G { node [style=filled, fillcolor=white, overlap=false, fontname="Eunjin", fontsize="11"] Proteome -> Project -> 한글 Project -> Proteome -> 한글 Species -> Individual -> 한글 Proteome -> Spot Spot -> Mascot Spot -> Protein Protein -> Spot User -> Proteome User -> Project User -> Protein User -> DNA Individual -> Proteome Organ -> Proteome PhysiologicalStatus -> Proteome DifferentiatedStatus -> Proteome Attribute -> Proteome IEF -> Proteome Proteome [fillcolor=yellow] Project [fillcolor=yellow] Spot [fillcolor=yellow] Protein [fillcolor=yellow] } }}} {{{#!latex $$ x^2 + y^2 +1-c = r^2 +1 +1 + 5 +666 $$ |
| Line 19: | Line 62: |
| '''__[[Color(blue:Hello World!)]] or [[Color(#8844aa:Hello World!)]]__''' | '''__<<Color(blue:Hello World!)>> or <<Color(#8844aa:Hello World!)>>__''' |
| Line 30: | Line 73: |
| {{{#!html | {{{ #!html |
| Line 33: | Line 77: |
| function ques1Click(answer) { var ques1 = document.getElementsByName("ques1"); var account1 = document.getElementById("account1"); if(answer == 'school') { account1.style.display="block"; } return false; } |
|
| Line 34: | Line 88: |
| function ques1Click(answer) | </script> <HTML> <table> <tr> <td>문제1. 위의 사진에 나온 마네키네꼬는 무엇을 상징할까요?</td> </tr> <tr> <td name> <INPUT TYPE="radio" name="ques1" value="school" onClick="javaScript:ques1Click('school');">명문교 진학<BR> <INPUT type=radio name="ques1" value="sales" onClick="javaScript:ques1Click('sales');">상업 번성<BR> <INPUT type=radio name="ques1" value="health" onClick="javaScript:ques1Click('health');">무병 장수<BR> </td> </tr> <tr> <td> <div id="account1" style="display:none"> 일본의 엔키모노들 가운데에서도 오늘날까지 생명력을 잃지 않고 <br> 가장 널리 퍼져 있으며, 전통적인 상징의 티를 벗고 동시대인들의 <br> 마음을 담아내는 데 성공한 것이 바로 마네키네코다.<br> </div> </td> </tr> </table> |
| Line 36: | Line 112: |
| { | }}} |
| Line 38: | Line 114: |
| var ques1 = document.getElementsByName("ques1"); var account1 = document.getElementsByName("account1"); |
박스안에서 코드박스를 또 만들 수 있을까? |
| Line 41: | Line 116: |
| if(answer == 'school') | {{| 이것은 테스트용 박스 |
| Line 43: | Line 118: |
| { | 박스안은 멀티라인 |
| Line 45: | Line 120: |
| alert("school"); | {{{ python asdf.py }}} |
| Line 47: | Line 124: |
| account1.html = "hi"; | |}} |
| Line 49: | Line 126: |
| } | 어떤 테스트 |
| Line 51: | Line 128: |
| return false; } |
* 뭐냐면 * 글쎄다 |
| Line 57: | Line 133: |
| </script> | {{| 이것은 박스입니다 |}} |
| Line 60: | Line 138: |
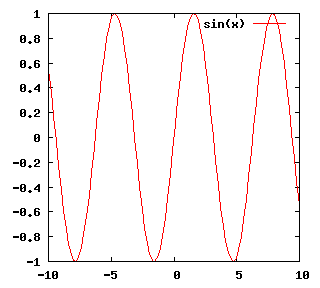
| <table> | {{{#!gnuplot plot sin(x) }}} |
| Line 62: | Line 142: |
| <tr> | |
| Line 64: | Line 143: |
| <td>문제1. 위의 사진에 나온 마네키네꼬는 무엇을 상징할까요?</td> | {{{#!python import unittest |
| Line 66: | Line 146: |
| </tr> | class SomeTest(unittest.TestCase): def test1(self): pass |
| Line 68: | Line 150: |
| <tr> | if __name__=='__main__': unittest.main() }}} |
| Line 70: | Line 154: |
| <td name = "que1Td"> | <<Numbering>>, <<Numbering>> |
| Line 72: | Line 156: |
| <INPUT TYPE="radio" name="ques1" value="school" onClick="javaScript:ques1Click('school');">명문교 진학<BR> | |
| Line 74: | Line 157: |
| <INPUT type=radio name="ques1" value="sales" onClick="javaScript:ques1Click('sales');">상업 번성<BR> | <<Numbering>> |
| Line 76: | Line 159: |
| <INPUT type=radio name="ques1" value="health" onClick="javaScript:ques1Click('health');">무병 장수<BR> | <<PageCount>> |
| Line 78: | Line 161: |
| </td> | {{drawing:test}} |
| Line 80: | Line 163: |
| </tr> | |
| Line 82: | Line 164: |
| <tr> | \[Test\] |
| Line 84: | Line 166: |
| <div name="account1"> | {{{#!html <a href="http://www.flickr.com/photos/yong27/2099410433/" title="brothers family by yong27, on Flickr"><img src="http://farm3.static.flickr.com/2386/2099410433_5632c9b6e4.jpg" width="500" height="375" alt="brothers family" /></a> }}} |
| Line 86: | Line 170: |
| </div> | |
| Line 88: | Line 171: |
| </tr> </table> |
{{{#!html <object width="400" height="300"> <param name="flashvars" value="offsite=true&lang=en-us&page_show_url=%2Fphotos%2Fyong27%2Ftags%2Fme%2Fshow%2F&page_show_back_url=%2Fphotos%2Fyong27%2Ftags%2Fme%2F&user_id=90128522@N00&tags=me&jump_to=&start_index="></param> <param name="movie" value="http://www.flickr.com/apps/slideshow/show.swf?v=71649"></param> <param name="allowFullScreen" value="true"></param><embed type="application/x-shockwave-flash" src="http://www.flickr.com/apps/slideshow/show.swf?v=71649" allowFullScreen="true" flashvars="offsite=true&lang=en-us&page_show_url=%2Fphotos%2Fyong27%2Ftags%2Fme%2Fshow%2F&page_show_back_url=%2Fphotos%2Fyong27%2Ftags%2Fme%2F&user_id=90128522@N00&tags=me&jump_to=&start_index=" width="400" height="300"></embed></object> |
homepage.mac.com 이 뭐하는 사이트더냐
으하 |



[바뀐글], [글찾기], [도움말], [사용자설정]
![]()
![]()
{ko}
Hello World! or Hello World!
{{| box table
paragraph |}}
pre tag
| 문제1. 위의 사진에 나온 마네키네꼬는 무엇을 상징할까요? |
|
명문교 진학 상업 번성 무병 장수 |
박스안에서 코드박스를 또 만들 수 있을까?
{{| 이것은 테스트용 박스
박스안은 멀티라인
python asdf.py
|}}
어떤 테스트
- 뭐냐면
- 글쎄다
{{| 이것은 박스입니다 |}}

1, 2
3
23517
\[Test\]
 BioHackersNet
BioHackersNet